- Blog
- Webdesign (18)
- Optimalisatie (15)
- Internet (19)
- Social media (7)
- SEO (21)
- Hulp nodig? (2)
- CMS (7)
- In de pers (4)
- Vcreations (25)
- Webhosting (20)
- Nieuwsbrief (1)
- Portfolio (19)
- Vergelijker (3)
Website omzetten naar dark mode
De dark mode voor mobiel en voor het web is op dit moment helemaal in. De donkere kleuren zorgen ervoor dat uw ogen minder snel last krijgen van het felle licht. Dit werkt erg fijn als u achter een scherm zit in een zwak belichte omgeving. Ook gaat uw batterij langer mee als u gebruik maakt van de dark mode. De nieuwe update van Apple heeft een uitgebreide donkere modus.

Deze update in macOS Mojave is één van de populairste functies en zorgt ervoor dat standaardapps , de menubalk en de Dock in het donker worden weergegeven. Ook apps van externe ontwikkelaars worden aangepast naar de donkere modus, zodat de apps één mooi geheel zijn met het besturingssysteem. Maar hoe kunnen webontwikkelaars profiteren van deze functie? Hoe zorgt u ervoor dat uw website ook een donkere modus optie heeft? U leest het in dit artikel!
Maar eerst…
...Wat is nu precies het verschil?
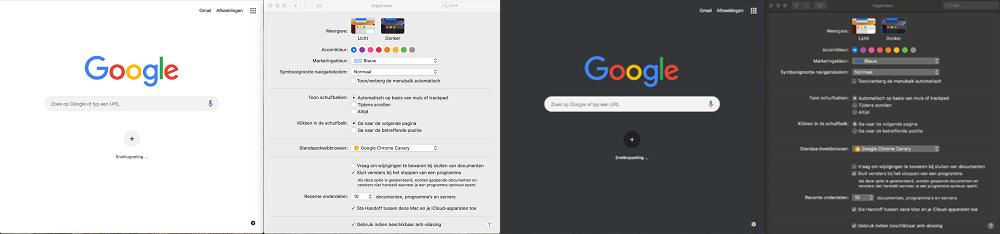
Wat is precies het verschil tussen lichte en donkere modus? Hieronder bevindt zich een voorbeeld van de startpagina van Google. Daar is te zien dat de kleuren anders worden weergegeven.

Waarom overstappen op dark mode?
Dit zijn de voordelen...
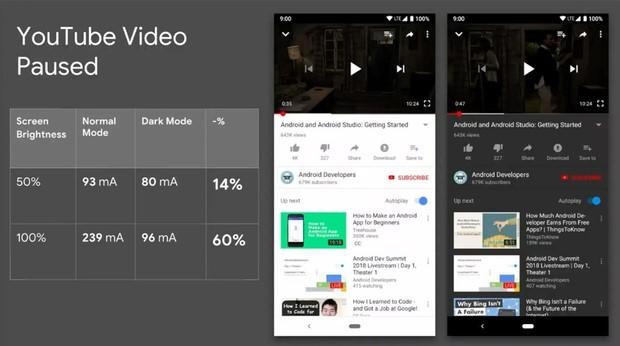
Uit onderzoek vanuit Google¹ blijkt dat een witte achtergrond tot wel drie keer zoveel stroom verbruikt. Tenminste voor telefoons met een oled-scherm. Het accuverbruik van een app wordt flink beperkt door de achtergrondkleur aan te passen, zo blijkt uit Googles onderzoek. Zo verbruikt een YouTube-app 293 mA aan stroom met een witte achtergrond, tegenover 96 mA met een zwarte achtergrond.
In andere apps als Google Maps is het verschil minder groot, al zorgt een donkere modus hier wel voor 20 tot 30 procent minder stroomverbruik. Steeds meer smartphones zijn uitgerust met een oled-scherm. Met een oled-scherm branden individuele pixels alleen als er een kleur in beeld is. Is het beeld zwart? Dan staan de pixels ‘uit’ en wordt er geen stroom verbruikt. Hoe meer apps u heeft met zwarte achtergrond, hoe zuiniger een smartphone met oled-scherm dus is.

Verder werd er door Google aangetoond dat bepaalde kleuren ook een verschil maken op het verbruik van een accu. Een blauw scherm verbruikt bij een schermhelderheid van 100 procent 800mW, tegenover groen en rood die ongeveer 580mW en 600mW verbruiken. De kleur wit gebruikt alle kleuren samen en verbruikt daarom het meeste energie. Deze uitkomst was tijdens de presentatie van Google een beetje onverwachts voor de ontwikkelaars, want Google beveelt al jaren met zijn Material Design de kleur wit aan… ja een beetje gênant.
Creëer de ultieme gebruikerservaring
Wat zijn de voordelen voor webontwikkelaars?
Ooit was een donkere scherm het uitgangspunt. De eerste computers hadden donkere achtergronden. Toen kwam Windows, het internet en de apps. Zij brachten dat felle witte licht met zich mee. Maar nu is de dark mode voor websites terug! Mac OS bracht deze donkere thema uit om de concentratie te verhogen en om vermoeidheid te voorkomen. Ons mediaconsumptie is veranderd van statische tekst naar afbeeldingen en bewegend beeld. Met een zwarte achtergrond komen foto’s en video’s veel beter uit. Daarom stapte YouTube graag over naar een donkere versie.
Ook is uit onderzoek² gebleken dat helder, blauwig licht zorgt voor een mindere nachtrust. Het licht van een beeldscherm zou invloed hebben om het melatoninegehalte in de hersenen. Dit is het hormoon dat ons slaap-waakritme regelt. Van weinig slaap wordt niemand blij, dus overstappen naar een donker thema is helemaal geen gek idee. Dus wilt u een ultieme gebruikerservaring creëren door uw website aan te passen aan de voorkeuren van de bezoeker? Maak dan gebruik van het donkere thema. Hoe u dit precies doet? Wij leggen het voor u uit
Zelf aan de slag met de donkere modus!
Waar begin ik?
Safari biedt een ondersteuning voor websites zodat deze worden weergegeven in de donkere modus, maar dit geldt nog niet voor alle websites. Alleen websites die van zichzelf een donkere weergave hebben passen zich aan, aan de instellingen van uw Mac. Wilt u ook profiteren van de donkere modus voor uw website? Maak dan gebruik van de prefers-color-scheme³ mediaquery’s. De specificaties voor deze query definieert opties voor licht, donker en geen voorkeur.
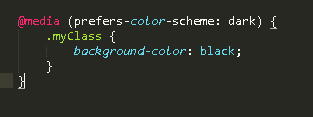
Aan de slag gaan hiermee is net zo eenvoudig als het toevoegen van een mediaquery aan uw CSS zoals zo:

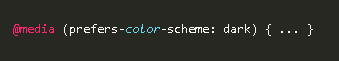
Als u de donkere modus aan wilt zetten dan zet u deze mediaquery in uw CSS:

Als u de lichte modus aan wilt zetten dan zet u deze mediaquery in uw CSS:

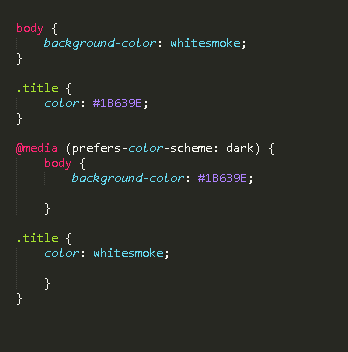
Als voorbeeld hebben wij deze demo gemaakt die laat zien wat het verschil is tussen de light en dark mode. De code die u daarvoor kan toepassen is hieronder weergegeven.

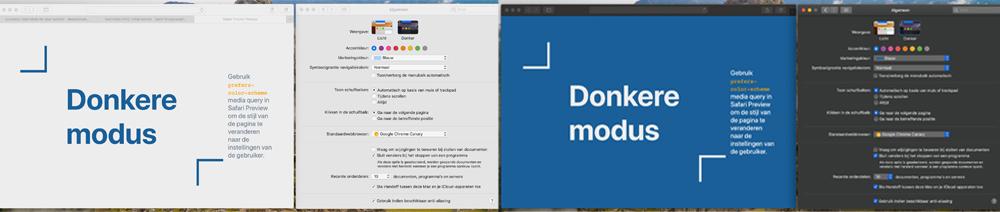
Hieronder vindt u het uiteindelijke resultaat

Dark mode website ontwikkelingen...
...Nog in de kinderschoenen
Helaas willen nieuwe CSS ontwikkelingen niet altijd meewerken. Hoewel Safari ondersteuning biedt aan de donkere modus, geldt dat nog niet voor alle browsers. In de nieuwe beta uptdate van macOS Mojave 10.14.4 is nu een optie toegevoegd genaamd Dark Mode CSS support. U vindt deze optie in de beta in het Ontwikkel-menu van Safari. Klik vervolgens op de Experimentele functies om de donkere stand voor websites in te schakelen.
Eerst was deze optie alleen beschikbaar in de Safari Technology Preview, maar nu dus ook in de ontwikkelaar beta van macOS 10.14.4. Houdt er wel rekening mee dat websites aangepast moeten zijn, dit betekent dus niet dat elke website die u bezoekt straks in de donkere modus te bekijken is.
Stapt u al over?
Onze mening...
Of u het gaat gebruiken of niet, dat ligt geheel bij u. Wij denken dat het een interessant idee is om dynamiek te brengen naar uw websites zonder JavaScript te gebruiken. Het biedt een kans om rekening te houden met de voorkeuren van de bezoeker en deze te gebruiken om uw site aan te passen zonder dat de bezoeker iets hoeft te doen. Dit zorgt voor een consistente en fijne gebruikerservaring.
Op dit moment wordt deze functie dus niet door alle browsers ondersteund, wij hopen hier graag verandering in te zien. Wij zien dat er potentieel is op mobiele platforms als er meer aandacht wordt besteed aan thema’s en toegankelijkheid die gemakkelijk over te dragen zijn naar het web. Wij gebruiken op dit moment elementen van de dark mode webdesign. Wij hebben ervoor gekozen om een donkerblauwe kleur te gebruiken op onze homepage en landingspagina’s om zo energie te besparen.
Dus wilt u een betere nachtrust, meer concentratie en een langere accuduur? Stap dan over naar de dark side.
https://www.slashgear.com/googles-big-android-battery-oops-and-future-dark-modes-08553037/¹
https://www.health.harvard.edu/staying-healthy/blue-light-has-a-dark-side²
https://drafts.csswg.org/mediaqueries-5/#descdef-media-prefers-color-scheme³
Ook interessant:
-
![Starten met video in uw webshop]() Starten met video in uw webshop
Wilt u uw webshop verbeteren door meer traffic te genereren naar uw webwinkel? U kunt dit bereiken door content marketing in te zetten. Op dit moment is ..
Starten met video in uw webshop
Wilt u uw webshop verbeteren door meer traffic te genereren naar uw webwinkel? U kunt dit bereiken door content marketing in te zetten. Op dit moment is .. -
![8 tips hoe u zelf u eigen website kan verbeteren]() 8 tips hoe u zelf u eigen website kan ..
Heeft u een website opgezet maar krijgt u amper bezoekers en staat u ergens op de derde pagina in Google? Wilt u meer verkeer naar uw website maar weet u..
8 tips hoe u zelf u eigen website kan ..
Heeft u een website opgezet maar krijgt u amper bezoekers en staat u ergens op de derde pagina in Google? Wilt u meer verkeer naar uw website maar weet u..
-
![Click en collect inrichten]() Click en collect inrichten
Vanaf 10 februari kunt u click en collect inzetten voor uw winkel. Wilt u click en collect opzetten? U heeft namelijk een fantastisch assortiment in de n..
Click en collect inrichten
Vanaf 10 februari kunt u click en collect inzetten voor uw winkel. Wilt u click en collect opzetten? U heeft namelijk een fantastisch assortiment in de n..
-
![Mijn bedrijf online zetten tijdens lockdown]() Mijn bedrijf online zetten tijdens loc..
Ojee! Een lockdown. Daar heb ik mijn bedrijf niet op voorbereid. Nu moet ik mijn bedrijf online zetten. Want.. Online.. Daar liggen nog kansen. Sommige w..
Mijn bedrijf online zetten tijdens loc..
Ojee! Een lockdown. Daar heb ik mijn bedrijf niet op voorbereid. Nu moet ik mijn bedrijf online zetten. Want.. Online.. Daar liggen nog kansen. Sommige w..
-
![Hulp bij online zetten winkel]() Hulp bij online zetten winkel
Wij draaien een goed jaar en wij willen daarom iets terugdoen voor de winkels die gedwongen gesloten zijn bij ons in de regio. Wij zijn ervan overtuigd d..
Hulp bij online zetten winkel
Wij draaien een goed jaar en wij willen daarom iets terugdoen voor de winkels die gedwongen gesloten zijn bij ons in de regio. Wij zijn ervan overtuigd d..
-
![Webshop met zoekfilters laten maken]() Webshop met zoekfilters laten maken
Heb jij een grote webshop laten maken met zoekfilters? Dan is de kans natuurlijk groot dat jij je bezoekers producten wilt laten zoeken aan de hand van v..
Webshop met zoekfilters laten maken
Heb jij een grote webshop laten maken met zoekfilters? Dan is de kans natuurlijk groot dat jij je bezoekers producten wilt laten zoeken aan de hand van v..
Wil jij snel een professionele website laten maken in 14 dagen? Bekijk ons nieuwe aanpak.

Nieuw!StartPlatform.com





