- Blog
- Webdesign (18)
- Optimalisatie (15)
- Internet (19)
- Social media (7)
- SEO (21)
- Hulp nodig? (2)
- CMS (7)
- In de pers (4)
- Vcreations (25)
- Webhosting (20)
- Nieuwsbrief (1)
- Portfolio (19)
- Vergelijker (3)
Goede foto op website zorgt voor meer conversie
Wij zien helaas op veel websites dat het gebruik van afbeeldingen en foto's niet optimaal gebeurd. Het gebruik van foto's op een website is belangrijk. Dit kan conversie verhogend werken en met een foto kan de gebruiker een optimale sfeer impressie opdoen. Website beheerders moeten echter wel enkele richtlijnen voor het gebruik van afbeeldingen op websites aanhouden. Deze richtlijnen worden in dit artikel uitgelegd.
Foto op website gebruiken die zorgt voor conversie
Wist u dat foto's op uw website kunnen zorgen voor nog meer bestellingen of offerte aanvragen? U kunt daarvoor zorgen door de personages op de foto's naar de meest belangrijke elementen op uw webpagina's te laten kijken. Laat de personages op de foto's voor uw website kijken naar uw bestel of offerte knoppen of bijvoorbeeld naar belangrijke USP's. Uw bezoeker zal doordoor sneller naar deze knoppen kijken en daardoor ook sneller op deze knoppen klikken. De bezoeker van uw website is door de kijk richting van de personages eerder geneigd juist die richting op te kijken die de personages op kijken. Hetzelfde geld voor objecten. Draai een foto van bijvoorbeeld een beeldscherm altijd in de richting van belangrijke informatie.
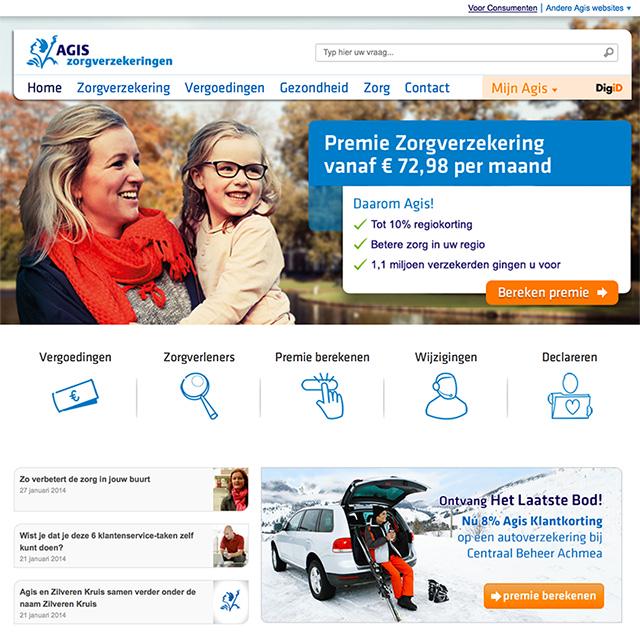
Voorbeeld van goede afbeeldingen op website

Agis maakt ontzettend goed gebruik van afbeeldingen op haar website. Door moeder en dochter op de website naar de verzekeringspremie te laten kijken, worden deze voordelen beter bij de website bezoeker onder de aandacht gebracht. Door de wintersporter naar de laatste bod actie te laten kijken, wordt dit ook nog beter onder de aandacht gebracht.
Foto op website die zorgt voor minder conversie
Helaas wordt het gebruik van beeldmateriaal op een website vaak verkeerd toegepast. Zorg dat u deze fouten niet maakt. Wanneer u bijvoorbeeld een personage die op een foto op uw website naar de zijkant van uw webpagina kijkt, gaan uw bezoekers daar ook naar kijken. U legt daardoor de aandacht van de bezoeker bij het verkeerde onderdeel. U bezoeker vind daardoor minder snel waar hij of zij naar op zoek is en kan daardoor de pagina verlaten voordat de conversie heeft plaatsgevonden. Laat de personages op foto's op uw website altijd naar het midden van de pagina kijken.
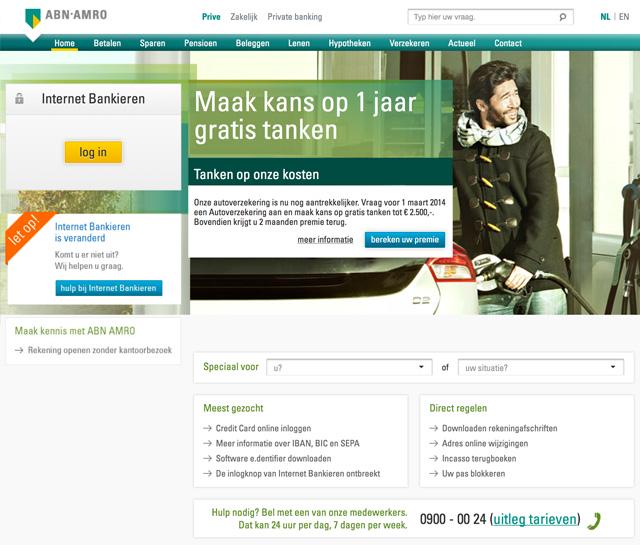
Voorbeeld van slechte foto op website

Op de website van de ABN bank hebben ze ervoor gekozen de man die aan het tanken is uit de website te laten kijken. Dit is een voorbeeld van een slechte afbeelding op een website. Hierdoor werkt deze foto niet conversie verhogend maar eerder conversie verlagend. Veel beter zou zijn geweest om de man naar de jaar lang gratis tanken actie te laten kijken.
Optimaal gebruik van foto's op website
Heeft u een webwinkel? Foto's geven direct de juiste impressie van een product. Leg alle belangrijke kenmerken van uw producten vast op een of meerdere close ups. Gebruik als hoofdfoto een totaal shot van uw product. Zorg voor hoogwaardig beeldmateriaal van hoge resolutie. Op productpagina's zelf kunt u het beste lage resolutie beeldmateriaal gebruiken, maar zorg ervoor dat men de foto's kan vergroten.
Houd uw website snel door correct foto gebruik
Hierdoor blijven uw webpagina's snel doordat hoge resolutie foto's niet direct gedownload worden. Bezoekers kunnen de producten wel tot in de kleinste details bekijken aan de hand van vergrotingen. De snelheid van een website wordt steeds belangrijker voor een goede vindbaarheid in zoekmachines. Zorg er daarom voor dat hoge resolutie afbeeldingen niet direct bij het opvragen van een productpagina gedownload worden. Dit maakt uw website trager.
Geautomatiseerd foto op website verkleinen en bijsnijden
Ons eigen CMS zal foto's op de website automatisch comprimeren en bijsnijden voor uw webpagina's, maar zal ook een hoge resolutie foto beschikbaar stellen voor de vergrotingen. Dit gehele traject gaat volledig geautomatiseerd en daarvoor is geen foto bewerkingsprogramma meer nodig.
Bestandsnamen van afbeeldingen op website
Foto's en afbeeldingen zijn vindbaar op zoekmachines. Geef uw foto's en overige afbeeldingen daarom namen waarop je verwacht dat men zoekt. Plaatst u afbeeldingen op een landingspagina? Geef uw afbeelding dan de meest relevante zoekterm als afbeelding naam. Ons eigen CMS herkent automatisch op welk zoekterm uw pagina geoptimaliseerd is en zal deze benaming automatisch aan uw afbeelding toekennen.
Eigenschappen van afbeeldingen op website
De afbeeldingen op een website moeten aan een aantal voorwaarden voldoen. Afbeeldingen op een website moeten altijd uit RGB kleuren bestaan. RGB kleuren worden gebruikt voor beeldschermen. Kies absoluut niet voor CMYK kleuren, sommige browsers kunnen daar namelijk niet mee overweg.
De resolutie van een afbeelding op een webpagina kan het beste uit 800 x 600 pixels bestaan op 72 dpi. Dit zorgt voor een mooie weergave, zonder dat het de laadtijd van uw pagina veel beïnvloed.
Verschillende type afbeeldingen op website
Voor websites kunnen de volgende afbeelding type worden gebruikt: JPG. JPEG, GIF en PNG. GIF afbeeldingen zijn het lichtste formaat en worden gebruikt voor bijvoorbeeld logo's die uit weinig kleuren bestaan. PNG afbeeldingen zijn zwaarder als GIF afbeeldingen maar lichter als JPG afbeeldingen. Binnen GIF en PNG afbeeldingen kunnen transparante delen gebruikt worden. JPG afbeeldingen zijn het zwaarst, daarentegen is de kwaliteit van deze afbeeldingen het best. JPG afbeeldingen laten alle kleuren toe en zijn daardoor uitermate geschikt voor realistische product foto's.
Goede foto voor website zoeken?
Heeft u een kleine onderneming en onvoldoende middelen om een fotograaf foto's voor uw website te laten maken? Kopieer dan in ieder geval niet zomaar uw afbeeldingen van het internet. Dit is strafbaar! Meld u aan op een stockfoto website en koop uw afbeeldingen. Voorbeelden van betaalde stockfoto websites zijn shutterstock.com en istockphoto.com. Wilt u een gratis afbeelding op uw website? Gratis afbeeldingen voor uw website kunt u vinden op sxc.hu.
Ook interessant:
-
![Responsive website, website responsive laten maken]() Responsive website, website responsive..
Een van de belangrijkste ontwikkelingen in 2011, was de komst van responsive websites, ook wel responsive webdesign genoemd. Onderzoek toont echter aan d..
Responsive website, website responsive..
Een van de belangrijkste ontwikkelingen in 2011, was de komst van responsive websites, ook wel responsive webdesign genoemd. Onderzoek toont echter aan d.. -
![Webpagina's vaker delen met social media]() Webpagina's vaker delen met social media
Er is weer iets nieuws in website wereld. Addthis heeft het delen van webpagina’s via social media een nieuwe dimensie gegeven. Dit hebben zij geda..
Webpagina's vaker delen met social media
Er is weer iets nieuws in website wereld. Addthis heeft het delen van webpagina’s via social media een nieuwe dimensie gegeven. Dit hebben zij geda.. -
![Niet op vakantie? website zelf optimaliseren]() Niet op vakantie? website zelf optimal..
Juist als het rustig is kunt u de website zelf optimaliseren. In dit artikel geven wij enkele tips over zelf website optimaliseren. Tips waarmee u uiters..
Niet op vakantie? website zelf optimal..
Juist als het rustig is kunt u de website zelf optimaliseren. In dit artikel geven wij enkele tips over zelf website optimaliseren. Tips waarmee u uiters.. -
![Gevonden worden in Google]() Gevonden worden in Google
Wilt u met uw website gevonden worden in Google? Wij zien in dat het belangrijk is dat een website gevonden wordt in Google. Wij bieden daarom een zoekma..
Gevonden worden in Google
Wilt u met uw website gevonden worden in Google? Wij zien in dat het belangrijk is dat een website gevonden wordt in Google. Wij bieden daarom een zoekma..
-
![Click en collect inrichten]() Click en collect inrichten
Vanaf 10 februari kunt u click en collect inzetten voor uw winkel. Wilt u click en collect opzetten? U heeft namelijk een fantastisch assortiment in de n..
Click en collect inrichten
Vanaf 10 februari kunt u click en collect inzetten voor uw winkel. Wilt u click en collect opzetten? U heeft namelijk een fantastisch assortiment in de n..
-
![Mijn bedrijf online zetten tijdens lockdown]() Mijn bedrijf online zetten tijdens loc..
Ojee! Een lockdown. Daar heb ik mijn bedrijf niet op voorbereid. Nu moet ik mijn bedrijf online zetten. Want.. Online.. Daar liggen nog kansen. Sommige w..
Mijn bedrijf online zetten tijdens loc..
Ojee! Een lockdown. Daar heb ik mijn bedrijf niet op voorbereid. Nu moet ik mijn bedrijf online zetten. Want.. Online.. Daar liggen nog kansen. Sommige w..
-
![Hulp bij online zetten winkel]() Hulp bij online zetten winkel
Wij draaien een goed jaar en wij willen daarom iets terugdoen voor de winkels die gedwongen gesloten zijn bij ons in de regio. Wij zijn ervan overtuigd d..
Hulp bij online zetten winkel
Wij draaien een goed jaar en wij willen daarom iets terugdoen voor de winkels die gedwongen gesloten zijn bij ons in de regio. Wij zijn ervan overtuigd d..
-
![Webshop met zoekfilters laten maken]() Webshop met zoekfilters laten maken
Heb jij een grote webshop laten maken met zoekfilters? Dan is de kans natuurlijk groot dat jij je bezoekers producten wilt laten zoeken aan de hand van v..
Webshop met zoekfilters laten maken
Heb jij een grote webshop laten maken met zoekfilters? Dan is de kans natuurlijk groot dat jij je bezoekers producten wilt laten zoeken aan de hand van v..
Wil jij snel een professionele website laten maken in 14 dagen? Bekijk ons nieuwe aanpak.

Nieuw!StartPlatform.com







